Mijn vorige blogs, zoals cybersecurity en die over een advertentievrij netwerk, heb ik geschreven voor technische leken. In deze blogs gaan we iets meer nerden. Ben je niet zo technisch geïnteresseerd of ga je niet door het leven als software ontwikkelaar: Er staat een tl;dr (samenvatting) aan de onderkant van dit artikel. Klik hier om daar heen te gaan.
Vandaag is een belangrijke dag voor .NET ontwikkelaars. Microsoft publiceert namelijk vandaag .NET Core versie 3.0 van het open-source framework op de .NET Conference. De nieuwe versie zit bomvol optimalisaties, nieuwe functionaliteit (o.a. C# 8, single file executables en asynchronous lazy-evaluated collecties) en natuurlijk een toolbox met nieuwe functionaliteit zoals Machine Learning .NET en nog veel meer speelgoed.
Eén specifiek project heeft het laatste jaar voor veel reuring gezorgd. Het gaat om Blazor: ontstaan als community gedreven open-source project en vorig jaar volledig omarmd door Microsoft (op een hele vrije, open-source achtige manier). Veel developers hebben reikhalzend uitgekeken naar dit moment, inclusief ikzelf.

Misschien vraag jij je nu af wat dit allemaal te maken heeft met JavaScript? Laat mij het uitleggen.
De aanleiding
Voor het ontwikkelen van websites wordt er tegenwoordig vaak gebruik gemaakt van zogenaamde SPA’s (Single Page Applications). De bekendste frameworks zijn Angular, React en Vue. Al deze frameworks zijn gebaseerd op JavaScript. Deze taal werd tijdens de dotcom boom in slechts 10 dagen ontwikkeld en is tegenwoordig niet meer weg te denken. Het is de meest populaire programmeer taal en ligt aan de basis van veel mooie frameworks. JavaScript heeft zijn populariteit te danken aan het feit dat het de enige taal is die door alle grote webbrowsers (native) wordt ondersteund. Dit is een belangrijke voorwaarde om websites te maken voor een breed publiek.
Het probleem
Veel mensen zijn blij met JavaScript. Maar er is ook veel onvrede over JavaScript. Er zijn developers die beweren dat de liefde voor JavaScript slechts een kwestie van het stockholm syndroom is. Concreet kan gezegd worden dat de taal zich onvoorspelbaar kan gedragen. Het is open, maar niet open source en het is niet statically typed (en hoewel je daar nu wel iets voor hebt, wordt het niet verplicht vanuit het framework).

Ook zijn veel developers argwanend als het gaat om de vele package dependencies die inherent zijn aan het gebruik van frameworks als bijvoorbeeld Angular. Ze beweren dat dit het zogenaamde aanvalsoppervlak (attack vector) vergroot, omdat je soms wel tienduizenden softwarecomponenten in je systeem hebt waarvan je de oorsprong en code niet goed kent. Iedereen kan namelijk een software pakketje installeren. En als je één pakketje installeert, heb je kans dat er nog tientallen afhankelijke pakketjes mee komen.
En er kleeft nog een ander groot nadeel aan JavaScript. Wanneer je geen NodeJS in de backend wilt, dan moet je twee verschillende programmeertalen onderhouden. Denk bijvoorbeeld aan een .NET Core back-end en een JavaScript front-end. Dit betekent dat je geen code kunt delen tussen beide kanten en dubbele code moet schrijven. Bijvoorbeeld bij data validatie aan de client-side en de server-side.
WebAssembly to the rescue
Nu is er een nieuwe standaard op de markt die ervoor gaat zorgen dat je niet meer verplicht wordt om JavaScript te gebruiken. Het heet WebAssembly. Het kan binaries in de browser draaien. WebAssembly heeft twee hele grote voordelen: het is snel en het is (memory) safe. Zo zou je in principe C++ naar WebAssembly kunnen porten en in de browser kunnen implementeren.
Microsoft heeft vanaf vandaag een nieuw framework vrijgegeven genaamd Blazor. Hiermee kan dus zowel de front-end als de back-end in het .NET Core framework (en dus met C#, F# of VB) ontwikkeld worden. Er zijn twee smaken van Blazor: een server-side versie en een client-side versie. De client-side versie compileert naar WebAssembly en zorgt ervoor dat dit met een back-end kan communiceren. Dit kan dan natuurlijk ook .NET Core zijn.
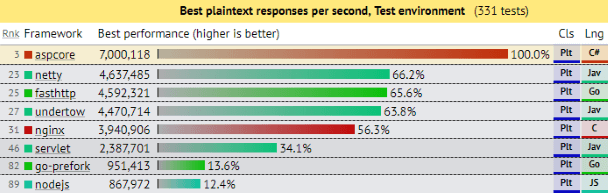
Blazor heeft alle kenmerken van een framework. Components zoals bij React en Vue (met code en HTML in één file). Maar ook alle voordelen van het .NET Core framework: snelheid, statically typed, dependency injection en een heel rijk ecosysteem met tal van functionaliteit. Wist je bijvoorbeeld dat .NET Core de nummer 3 snelste webhost is? Het kan 7 miljoen verzoeken per seconde verwerken.

Het slechte nieuws
We moeten nog even wachten om helemaal te genieten van de WebAssembly variant van Blazor. Tot die tijd kunnen we gebruik maken van de server-side versie van het framework. Deze variant zet een websocket open naar de server om real-time interactie met de pagina te vertalen naar HTML en geeft dit vervolgens in de browser weer. Hierdoor krijgt een eindgebruiker een prettige gebruikerservaring, zoals alleen een SPA dat kan doen.
De client-side versie van Blazor wordt in mei 2020 verwacht. Tot die tijd kunnen wij ons vermaken met de server-side versie.
Samenvatting
JavaScript heeft de webwereld overgenomen. Toen verscheen er een nieuw standaard op de markt die het mogelijk maakte om verschillende talen te implementeren in de browser. Microsoft heeft een nieuw Single Page Application framework uitgebracht genaamd Blazor dat gebruik maakt van deze techniek en dit framework is vanaf vandaag beschikbaar.
Meer weten?
Wil je meer weten over Blazor of ben je geïnteresseerd in het beginnen van een nieuw project? Ik kom graag met je in contact om je meer te vertellen en om je te helpen dit framework te implementeren in jouw stack!

